
Voici une petite fonction php toute simple, qui permet d’intégrer le ou les derniers tweets d’un compte Twitter sur son blog WordPress !
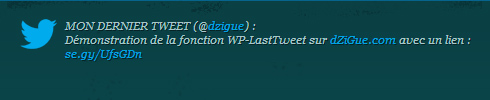
Vous pouvez voir le rendu (démo) dans le footer de mon blog (tout en bas de cette page) ou sur l’image du dessus ! L’avantage de cette fonction, comparée à beaucoup d’autres présentes sur le net, c’est qu’elle fournie les URL réelles des liens en retranscrivant le système de Short URL de Twitter (t.co) !
Au final, le rendu est beaucoup plus propre et sympa (surtout si vous utilisez déjà un raccourcisseur de liens).
Comment ça fonctionne ?
Il suffit d’ajouter le code ci-dessous dans le fichier functions.php de votre thème (via le menu Apparence » Éditeur de d’admin de votre WordPress) :
function GetRedirectedLink($url)
{
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_NOBODY, 1);
curl_setopt($ch, CURLOPT_HEADER, 1);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$response = curl_exec($ch);
curl_close($ch);
if(preg_match('#Location: (.+)#', $response, $matches))
return $matches[1];
}
function wp_LastTweet($tusername, $nbtweet){
include_once(ABSPATH.WPINC.'/rss.php');
$tweet = fetch_rss("http://search.twitter.com/search.atom?q=from:".$tusername."&rpp=".$nbtweet);
for($i=0; $i<$nbtweet; $i++){
$val = html_entity_decode( $tweet->items[$i]['atom_content'] );
$count = 0;
$nb = substr_count($val, 'http://t.co/');
while($count < $nb)
{
if(preg_match("<a href=\"http://t.co/(.*?)\">", $val, $sortie)) {
$nb = count($sortie);
$lurl2 ="http://t.co/".$sortie[1];
$newurl = GetRedirectedLink($lurl2);
$val = str_replace($lurl2, $newurl, $val);
}
$count++;
}
$counts = 0;
$nbs = substr_count($val, 'https://t.co/');
while($counts < $nbs)
{
if(preg_match("<a href=\"https://t.co/(.*?)\">", $val, $sortie)) {
$lurl3 ="https://t.co/".$sortie[1];
$newur3 = GetRedirectedLink($lurl3);
$val = str_replace($lurl3, $newur3, $val);
}
$counts++;
}
$val = str_replace("\">http://", "\">", $val);
echo "<p>Les ".$nbtweet." derniers tweets (@".$tusername.") :</p><p>".$val."</p>";
}
}
Vous placez ensuite le code suivant là où vous désirez afficher vos teewts (footer.php, sidebar.php, header.php…) en renseignant le compte Twitter à utiliser ainsi que le nombre de tweets à afficher.
<?php echo wp_LastTweet('NomDuCompteTwitter', 3);?>
Je vous place ici le code source de la fonction en téléchargement.
Et pour que cela soit joliment intégrer, on ajoute un petit coup de CSS et l’on n’oublie pas bien sûr, le plugin Twitter @Anywhere !
N’hésitez pas à me laisser vos avis, remarques, suggestions, bugs et autres erreurs en commentaires. Merci.
Signaler une erreur
Signaler une erreur
Une erreur dans le texte ? Une faute d’orthographe ?
C’est le bon endroit pour nous l’indiquer !
Attention, ce formulaire ne doit servir qu’à signaler une erreur.
 dZiGue Le blog de dZiGue et de son nombril !
dZiGue Le blog de dZiGue et de son nombril !


Pour info, le format Atom va être abandonné suite à la sortie de la version 1.1 de l’API de Twitter.
Il restera bientôt plus que le format json.
Pour ceux qui n’ont pas l’âme d’un développeur, je vous conseille le plugin suivant : http://wordpress.org/extend/plugins/juiz-last-tweet-widget/
Il est régulièrement à jour et le créateur du plugin fait partie d’Alsacréations. Nul doute sur la qualité du plugin ^^
GeekPress@WordPress Articles récents…Infinite Scroll
Merci !